由国外网友Aranaktu制作的FIFA22 最新外挂工具Live Editor ,这次更新的是v22.1.0.9,这个工具只有一项功能,可让您添加legacy文件并覆盖现有的头像,队徽,球衣文件。
当前可用的功能:
– 覆盖/添加legacy文件
– 数据库编辑器
– Lua引擎(访问游戏中的lua函数)
更新日志:
v22.1.0.9:
- Added LUA Scripts:
- "export_season_stats.lua"
- "extend_user_team_players_contracts.lua"
- Added LUA functions:
- "GetSaveUID"
- "GetCompetitionNameByID"
- "GetCompetitionNameByObjID"
- "GetPlayersStats"
- "GetPlayerStats"
- Fixed crashes at startup "caused" by Medal recorder
- Fixed crashes that occur when the first param passed to "Log" lua function was not a string
v22.1.0.8:
- Added "Stats" to Players Editor (Goals, Assists & Clean Sheets)
- Fixed width of the actions popup window in Database Editor
- Removed unnecessary lua functions hooks
v22.1.0.7:
- Importing miniface feature now works in fullscreen mode (replaced nativefiledialog with ImGuiFileDialog)
- Root live editor mods folder can now be changed in settings.
- Fixed crashes on importing/generating miniface when the target destination didn't exists.
- Fixed creating transfer/loan offer for player in player career mode.
v22.1.0.6:
- Fixed creating transfer/loan offer for player in player career mode.
v22.1.0.5:
- Added manager bodytypecodes
- Added "Kits" to Teams Editor
v22.1.0.4
- Added "Manager" to Teams Editor
- Editing user team transferbudget in Teams Editor will now also update club finances
- Fixed "Team Not Found" that occured for "Rest of World" league teams.
- Minifaces can be now generated also outside of Career Mode.
- Changed default camera when generating miniface from "Head and Shoulders" to "Head" (the same that were used in FIFA 21)
v22.1.0.3
- Added FIFA 22 Bodytypecodes
- Fixed filtering rows (Fixes terminate loan bug and probably a few others)
- Fixed creating transfer & loan offer for player career mode player
v22.1.0.2
- Added "Generate Miniface" to "Players Editor"
- Added "Loan Player" to "Players Editor"
v22.1.0.1
- Added "Players Editor"
- Added "Teams Editor"
- Added "Database Editor"

v22.1.0.0
- Legacy files modding possibility.

使用方法:(来自微信公众号:第聂伯河畔的白桦林)
该插件仅有一个功能:能够添加所有FIFA20 legacy files里的内容,迷你头像、球衣、队徽等,均可新增不需要替换。
1、用法(先解压文件);

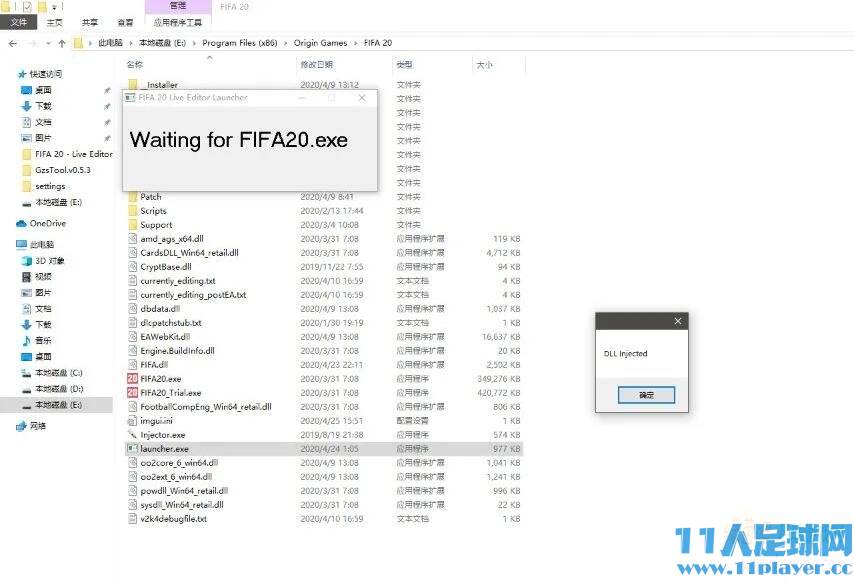
2、将解压出来的文件全部放在FIFA20根目录,打开游戏,运行launcher.exe。

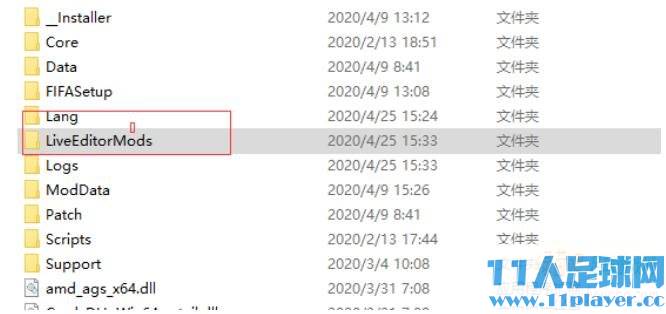
3、然后会自动生成下图中的liveEditorMods文件夹;

4、另外游戏界面的左上角有这个就表示成功了(见下图);

5、下面以添加队徽为示例。
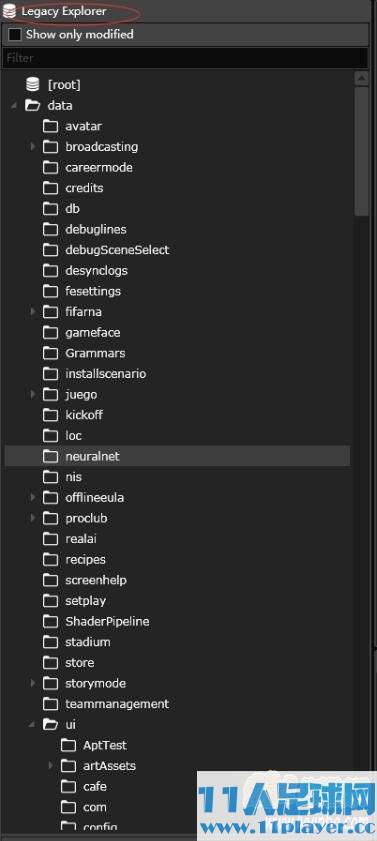
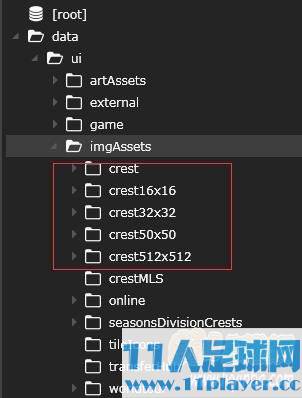
找到路径:FIFA20/LiveEditorMods/root/Legacy/data/UI/imgAssets/crest/dark,贴入一个dds格式的队徽(注意队徽有light/dark和各种分辨率的文件夹,需要逐个新建文件夹并贴入内容);


6、贴入完成后,我们切换一下界面,效果就立竿见影了;
如图:阿森纳是给了它一个曼城队徽,1就是阿森纳的球队ID,如果你是新加了球队,自己设置一个ID即可实现添加队徽;

7、下面讲讲添加小头像。
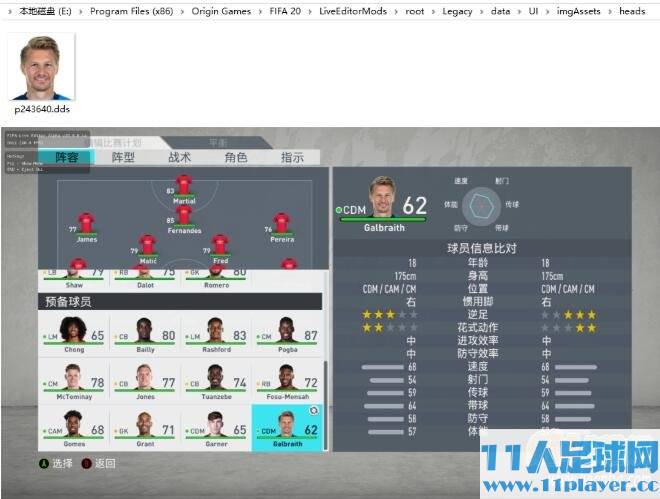
找到一个没头像的球员,通过CE查找到ID。示例查到的ID为243640;

8、按照路径:FIFA20\LiveEditorMods\root\Legacy\data\UI\imgAssets\heads(没有就新建),然后放一个p243640.dds进去,即可添加小头像,无需修改任何其他内容,瞬间即可实现效果;

9、结束语:示例仅展示了部分功能,该修改器能添加所有legacy files,可以通过Frosty Editor工具查找相应的文件目录,想添加什么东西就新建命名该文件夹,即可实现上面的功能。