资源介绍:
由国外网友Aranaktu制作的FIFA21 最新外挂工具Live Editor ,这次更新的是v21.1.1.8,这个工具只有一项功能,可让您添加legacy文件并覆盖现有的头像,队徽,球衣文件。
当前可用的功能:
– 覆盖/添加legacy文件
– 数据库编辑器
– Lua引擎(访问游戏中的lua函数)
更新日志:
v21.1.1.8
Added basic teams editor. Still a lot of work is needed to make it useful.
But, the more important why this release takes place is that now you can transfer/loan the players between teams using the UI. :)
- Added basic teams editor
- Added following buttons to players editor:
- Transfer Player
- Loan Player
- Terminate Loan
- Delete presigned contract
- Open Club in Teams Editor
- Collecting in-game lua states is now disabled by default.
v21.1.1.7
- Fixed LoanPlayer
- Fixed crashing after executing GetTeamName/GetPlayerName in career mode.
v21.1.1.6
- Added additional safety checks to TransferPlayer (presigned status, loan status & squad size check) - Added 5 new lua function (Check DOC.MD for usage): - LoanPlayer - IsPlayerPresigned - IsPlayerLoanedOut - TerminateLoan - DeletePresignedContract
v21.1.1.5
- Fixed game crashing on starting the match (probably :D)
- Added 6 new lua function (Check DOC.MD for usage):
- TransferPlayer
- ReleasePlayerFromTeam
- SetPlayerSharpness
- SetPlayerMorale
- SetPlayerForm
- SetPlayerFitness
v21.1.1.4
- Added 7 new lua function (Check DOC.MD for usage):
- IsPlayerTransferListed
- IsPlayerLoanListed
- AddPlayerToTransferList
- AddPlayerToLoanList
- RemovePlayerFromTransferList
- RemovePlayerFromLoanList
- RemovePlayerFromLists
- Added to Players Editor -> Transfer Panel:
- Option to add/remove player from transfer list
- Option to add/remove player from loan list
- Renamed C魌e d'Ivoire to Ivory Coast
v21.1.1.3
- Added to Settings:
- Option to change hotkeys
- Added to Players Editor:
- Randomize attributes
v21.1.1.2
- Added to Players Editor:
- 120 new bodytypecodes to bodytype dropdown
- Added to Settings:
- Option to hide players potential in the tool UI
- Dropdown options available in players editor are now being loaded from data/IdMap.json
- Fixed crashing on loading player without club in players editor caused by missing kitnumber.
- Fixed crashing on opening players editor multiple times in various game modes.


使用方法:(来自微信公众号:第聂伯河畔的白桦林)
该插件仅有一个功能:能够添加所有FIFA20 legacy files里的内容,迷你头像、球衣、队徽等,均可新增不需要替换。
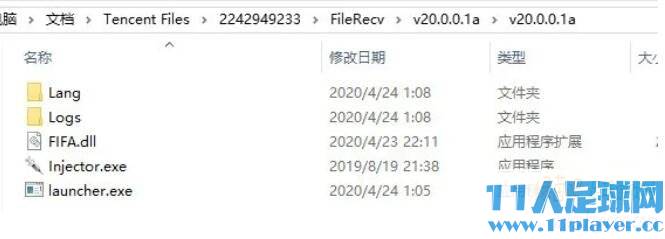
1、用法(先解压文件);

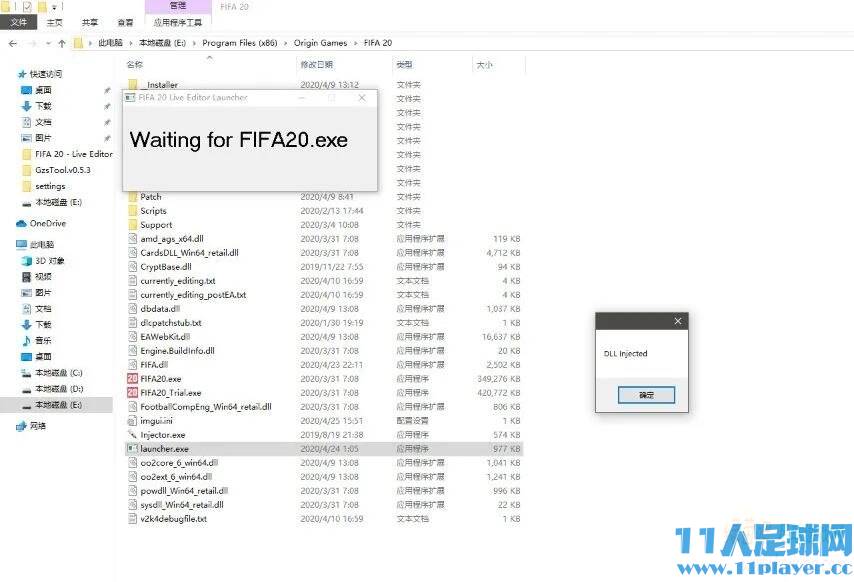
2、将解压出来的文件全部放在FIFA20根目录,打开游戏,运行launcher.exe。

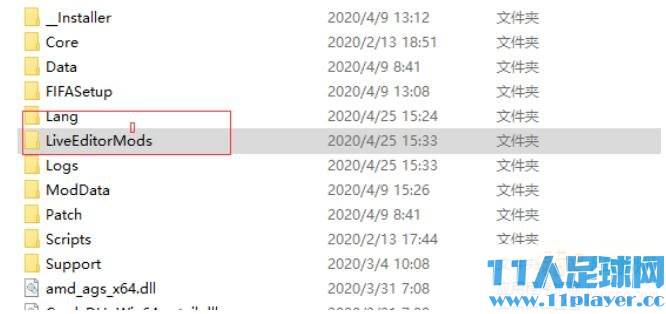
3、然后会自动生成下图中的liveEditorMods文件夹;

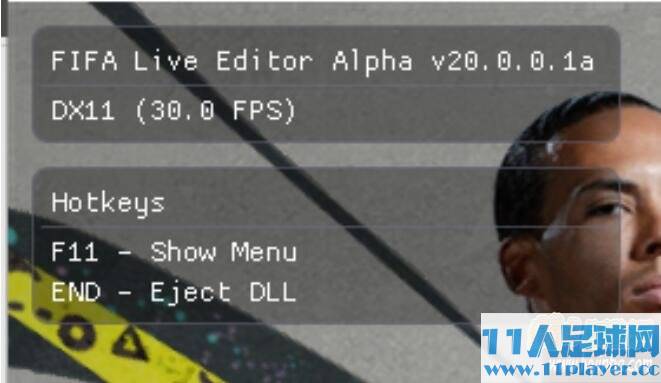
4、另外游戏界面的左上角有这个就表示成功了(见下图);

5、下面以添加队徽为示例。
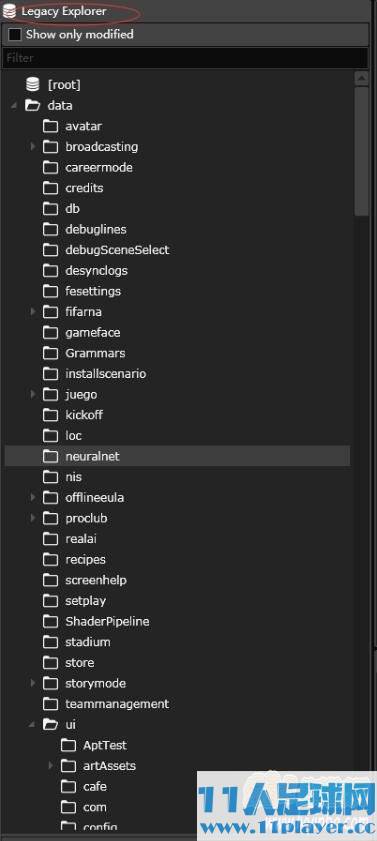
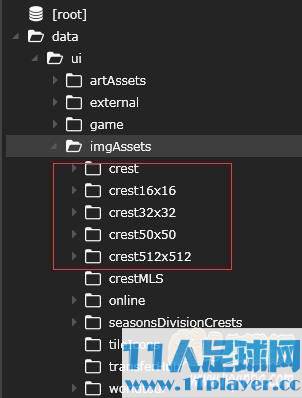
找到路径:FIFA20/LiveEditorMods/root/Legacy/data/UI/imgAssets/crest/dark,贴入一个dds格式的队徽(注意队徽有light/dark和各种分辨率的文件夹,需要逐个新建文件夹并贴入内容);


6、贴入完成后,我们切换一下界面,效果就立竿见影了;
如图:阿森纳是给了它一个曼城队徽,1就是阿森纳的球队ID,如果你是新加了球队,自己设置一个ID即可实现添加队徽;

7、下面讲讲添加小头像。
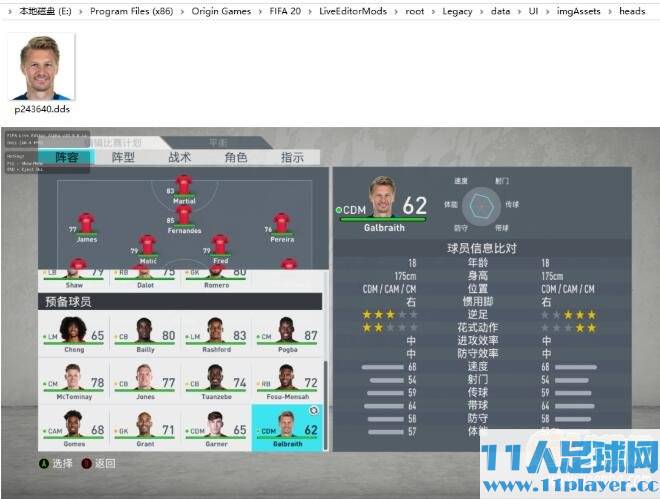
找到一个没头像的球员,通过CE查找到ID。示例查到的ID为243640;

8、按照路径:FIFA20\LiveEditorMods\root\Legacy\data\UI\imgAssets\heads(没有就新建),然后放一个p243640.dds进去,即可添加小头像,无需修改任何其他内容,瞬间即可实现效果;

9、结束语:示例仅展示了部分功能,该修改器能添加所有legacy files,可以通过Frosty Editor工具查找相应的文件目录,想添加什么东西就新建命名该文件夹,即可实现上面的功能。